This publish was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
We’ve all skilled web sites that take endlessly to load. It’s not an awesome first impression!
A quick web site can assist you get extra site visitors and encourage your guests to discover extra of what you provide. (Test how briskly your web site is true now →)
However typically, when you pace up your web site the primary time, new consumer expertise metrics like Interplay To Subsequent Paint roll out.
Different instances, the shock wrongdoer server load slows down your website once you’re not paying consideration.
So, what are you able to do to hurry up your web site and keep on prime of your net efficiency over time?
The easy reply: arrange web page pace monitoring in your web site.
Why Is Web page Pace Necessary In search engine marketing?
Web page pace and the way it pertains to your consumer’s expertise is a rating sign.
As soon as customers have determined to open your web site, it’s essential to make sure the web site hundreds rapidly and gives a great expertise. If customers can rapidly discover the knowledge they want, they’re extra probably to take a look at the remainder of your web site or undergo your checkout movement.
Due to this fact, making your web site quick has a number of advantages, serving to you:
- Rank greater in Google and enhance natural site visitors.
- Ship a greater consumer expertise and increase conversions.
- Scale back prices for you and your guests.
For instance, 70% of shoppers say they’re much less probably to purchase one thing on-line or return to a web site if the web site is gradual. Google has additionally printed a lot of case research explaining that good Core Internet Vitals additionally result in extra gross sales.
How Web page Pace Helps You Rank Larger On Google Search Outcomes
Google collects web page pace information from actual Chrome customers and makes use of that as a rating sign.
It seems at three efficiency metrics, referred to as the Core Internet Vitals (CWV).
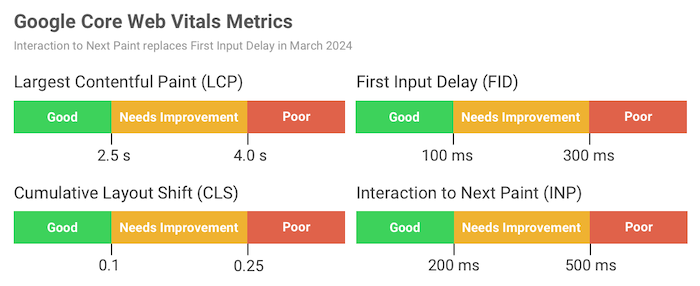
Core Internet Vitals are made up of:
- Largest Contentful Paint (LCP).
- Cumulative Format Shift (CLS).
- First Enter Delay (FID), which will probably be changed by Interplay to Subsequent Paint (INP) in 2024.
If at the very least 75% of web site guests have an expertise that Google charges as “good” throughout all three metrics, you’re going to get the utmost rating profit.
How Do You Test Core Internet Vitals?
The CWV report in Google Search Console tells you if it’s essential to optimize web page expertise in your web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Professional Tip: Use DebugBear to measure your Core Internet Vitals robotically and get actionable steps to hurry up your website.
What Does Every Core Internet Important Imply?
Every CWV focuses on the pace of various features of your web site.
Your aim is in your web site to be in “Good” standing for every metric.
Largest Contentful Paint (LCP)
The LCP metric measures how rapidly your web site hundreds. Particularly, it seems at how quickly after navigating to a web page the most important content material component exhibits up, for instance, a hero picture or content material heading.
The Largest Contentful Paint rating needs to be 2.5 seconds or much less.
Cumulative Format Shift (CLS)
CLS measures whether or not the web page structure is secure after content material first begins to seem. If a structure shift happens meaning some web page parts change place after they first present up. This gives a poor consumer expertise, because the consumer must reorient themselves to proceed studying or may by accident click on on the unsuitable button.
The Cumulative Format Shift rating needs to be decrease than 0.1. It’s calculated by trying on the dimension of the content material that has shifted and the space it has shifted by.
First Enter Delay (FID) & Interplay To Subsequent Paint (INP)
These two metrics measure how rapidly your web site responds to consumer enter. When a consumer clicks on a button in your web page, it would take a second or extra for the web page content material to replace in response to the consumer enter, which makes the web site really feel laggy and unresponsive.
Interplay to Subsequent Paint will substitute First Enter Delay as a Core Internet Vitals metric in March 2024.
Intention for a FID rating under 100 milliseconds and an INP rating under 200 milliseconds.
How A Quick Web site Reduces Prices
Lastly, optimizing net efficiency can also save internet hosting prices in your web site as much less CPU processing is required and fewer information must be downloaded, resulting in decrease bandwidth costs.
Many web site guests even have bandwidth limits on their cellular information plans and so they might incur extra prices when going over the restrict.
Step 1: Run A Web site Efficiency Check
Wish to see how rapidly your web site hundreds and get suggestions to hurry it up? Working a free web site pace check allows you to assess how your web site is performing now and gives an in depth report on methods to enhance it.
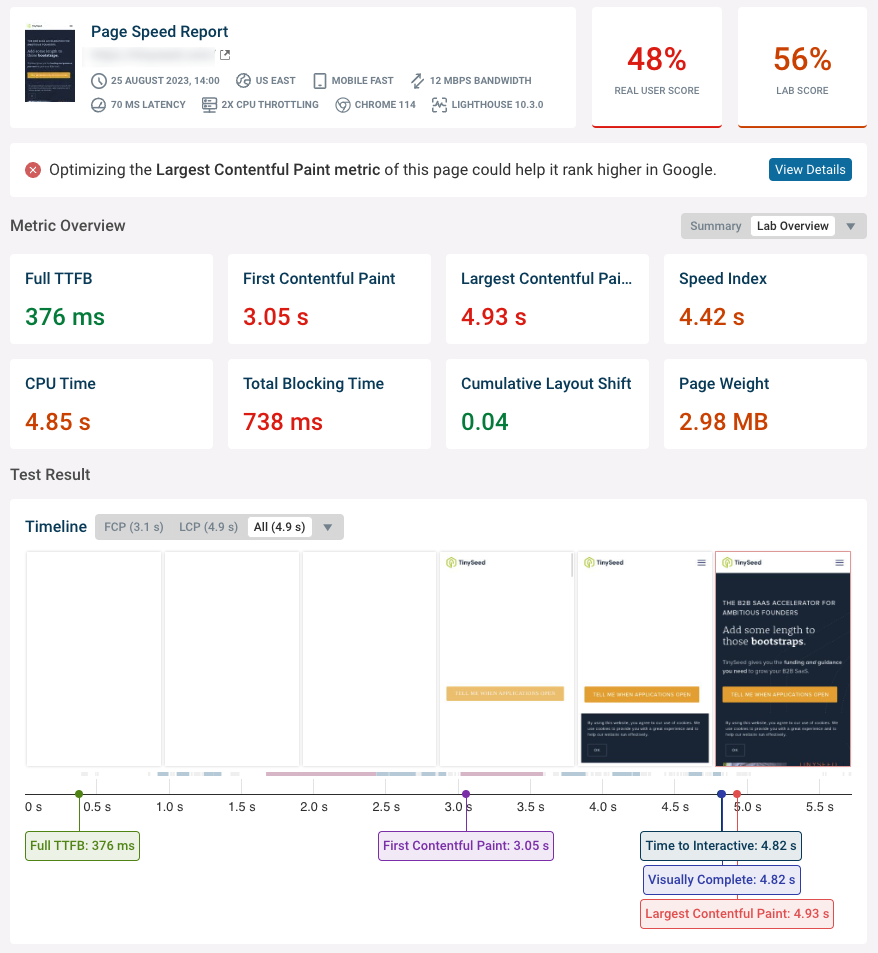
Right here’s an instance of what a check consequence seems like:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Web page pace testing instruments can even determine potential optimizations you possibly can apply to your web site, like lowering server response time, eradicating render-blocking scripts, or optimizing your pictures.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Even when you already meet Google’s CWV requirements you should still profit by optimizing additional. Since Google seems on the quickest 75% of experiences there should be 1 / 4 of your guests who’ve a suboptimal expertise.
For instance, some customers could also be on a gradual cellular connection or on airplane wifi. Optimizing web page pace for these customers might result in purchases you could have misplaced in any other case.
Step 2: Set Up Web site Monitoring
Working a check in your web site tells you how briskly your web site is now. However repeatedly monitoring your web site and having historic information obtainable means which you could:
- Get alerts when there’s a brand new efficiency problem.
- Test if efficiency optimizations have the anticipated impression.
- Examine check outcomes on completely different days and perceive the variations.
- Create experiences that present your crew and administration how your website is doing.
Varieties Of Web site Pace Monitoring
There are two foremost kinds of web page pace information which you could monitor:
- Lab or artificial information is collected on a schedule in a managed testing surroundings.
- Subject or actual consumer information is collected from finish customers once they go to the web site.
Lab information is extra detailed and simpler to gather, whereas actual consumer information can present you ways customers are literally experiencing your web site.
Artificial Efficiency Checks: Advantages & Limitations
Scheduled lab-based web page pace assessments are straightforward to arrange, present detailed reporting, and will be configured each in your personal websites and people of your opponents.
Nonetheless, lab-based assessments include some limitations:
- Consumer interactions after the preliminary web page load aren’t measured (except you’ve scripted them as a part of the check setup).
- Scheduled assessments are run with a constant machine configuration, like display dimension and community connection pace. Nonetheless, actual customers use a variety of gadgets and expertise various community circumstances.
- You solely get information for the web page URLs that you simply’ve arrange monitoring for.
Some metrics like INP and CLS rely closely on how the consumer interacts with the web page after it’s loaded.
The content material component liable for the LCP metric additionally typically varies primarily based on the machine. For a consumer with a big display, the LCP component could also be a picture. On a small display, the LCP component could also be a heading, with the picture showing someplace under the fold.
Actual Consumer Web site Efficiency Monitoring: Advantages & Limitations
Gathering information from actual customers gives an a variety of benefits:
- It’s what in the end issues to your guests.
- Google makes use of actual consumer information for rankings.
- You get information for the entire spectrum of consumer experiences: completely different browsers, gadgets, networks, and consumer habits.
- Knowledge will be collected in your entire web site as an alternative of for particular web page URLs.
Nonetheless, it’s essential to make modifications to your web site to arrange actual consumer monitoring, and every check consequence can have much less element than a full lab-based check. Actual consumer website pace information and scheduled efficiency assessments every have their professionals and cons, and so they in the end complement one another.
Step 3: Set Up Actual Consumer Monitoring
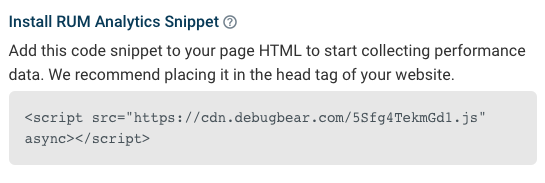
To gather information from actual customers it’s essential to set up an analytics snippet in your web site from the web site monitoring instrument of your alternative.
Professional Tip: You may join a free DebugBear trial to get began.
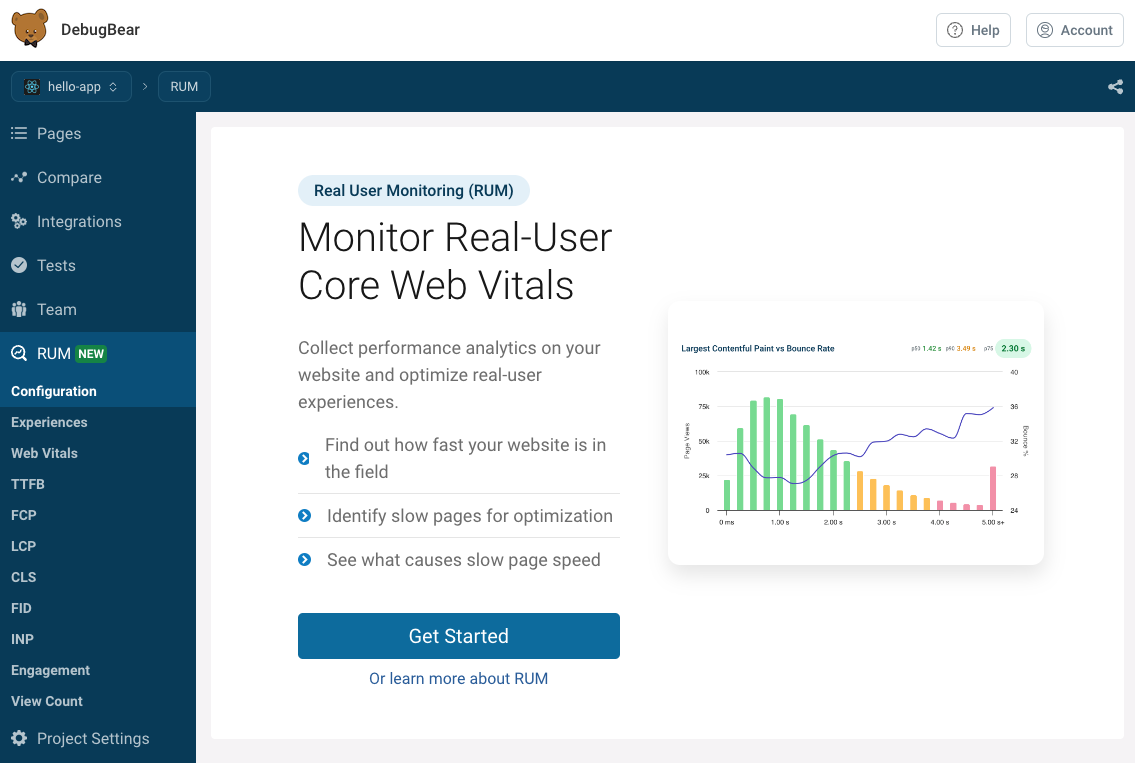
As soon as your account is ready up, change to the “RUM” tab and click on “Get Began”.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023This may generate an embed code that it’s essential to set up in your web site. You may add it to the HTML template of your web site, or set up it by way of a tag supervisor instrument like Google Tag Supervisor.
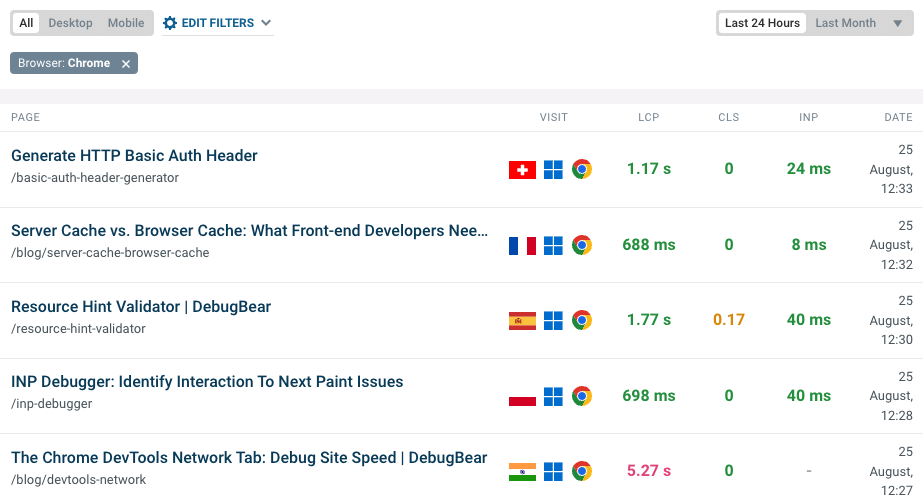
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023As soon as that is arrange you’ll begin to see real-world Core Internet Vitals experiences in your web site.
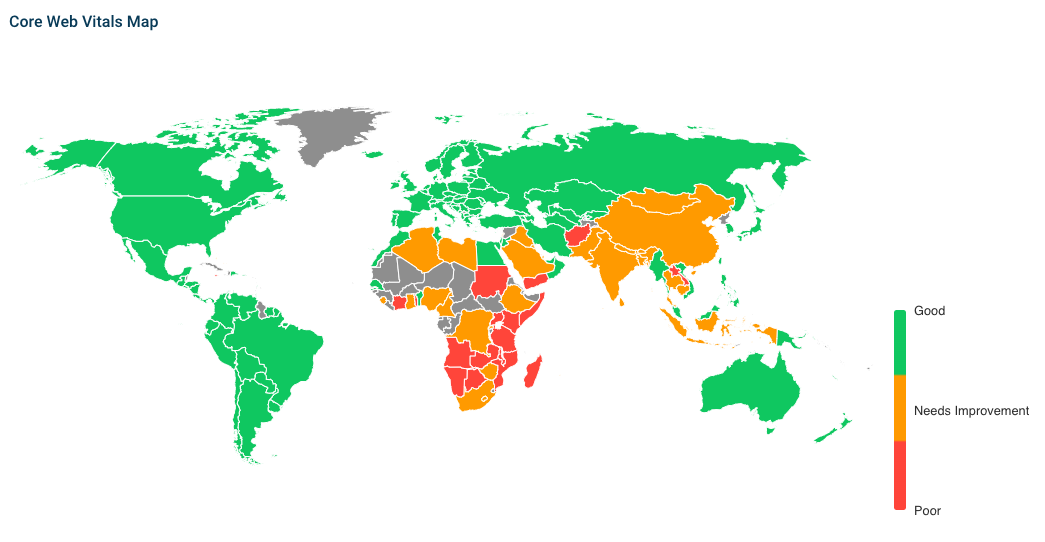
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023You can even see the place on the planet customers have a great expertise and the place your website hundreds extra slowly.
 A screenshot from DebugBear, August 2023
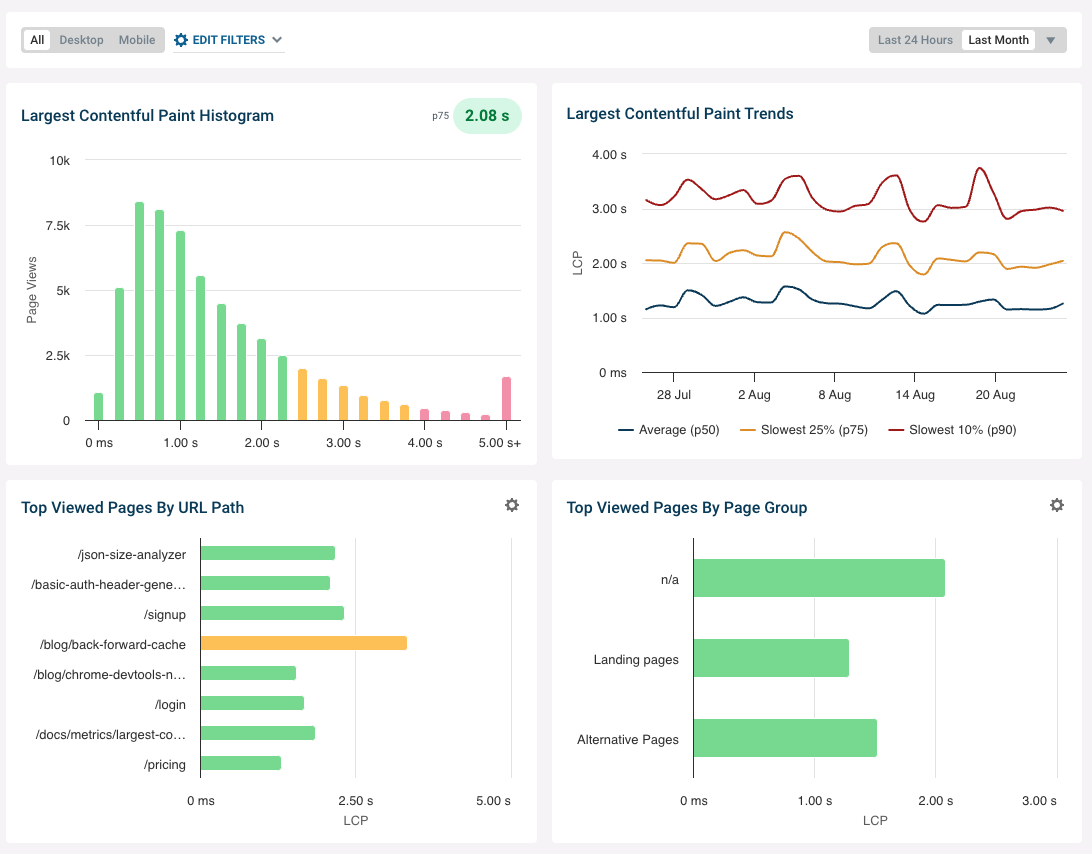
A screenshot from DebugBear, August 2023Step 4: Use Actual Consumer Knowledge To Pinpoint Particular Efficiency Metrics
In case your web site isn’t doing effectively on one of many Core Internet Vitals metrics you possibly can dive extra deeply into this problem.
DebugBear gives metric-specific dashboards that present you:
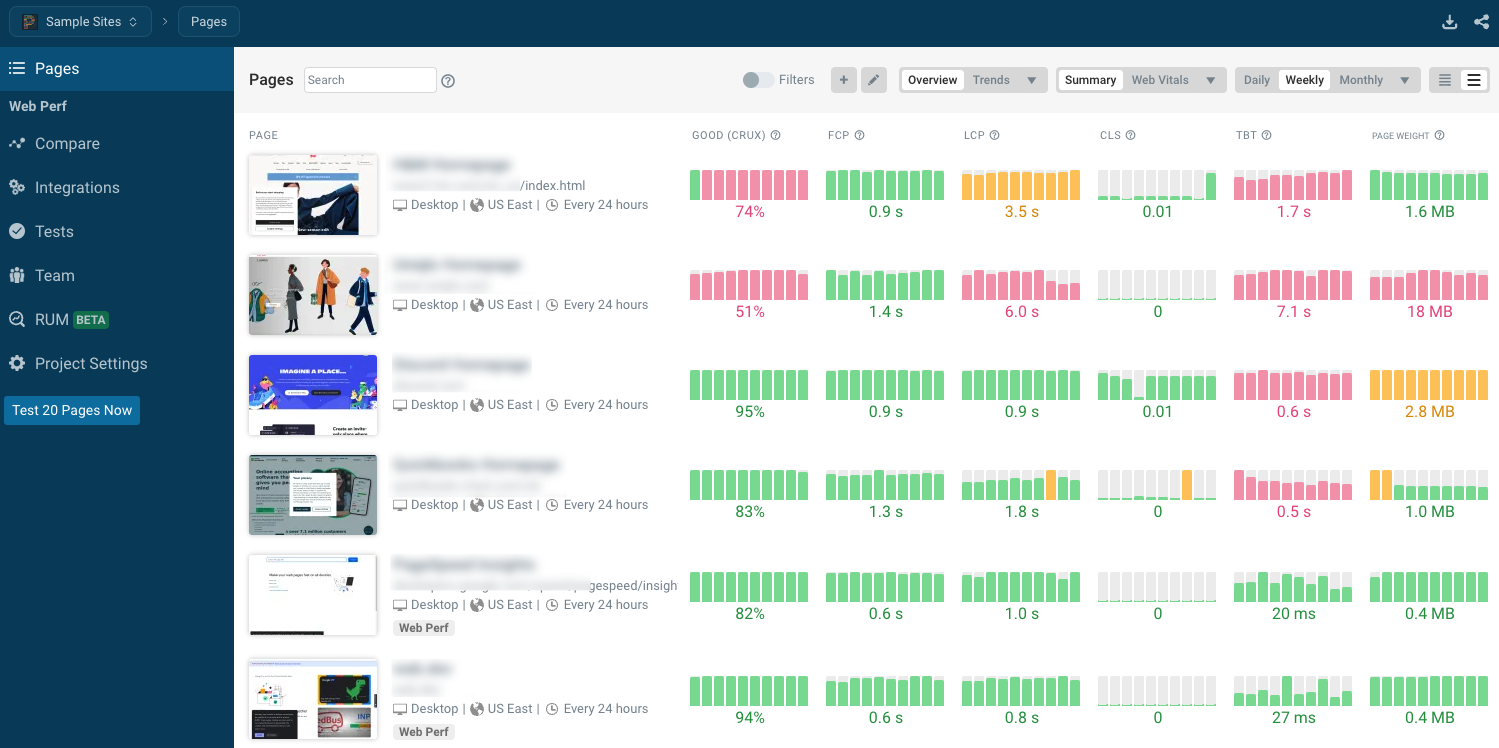
- Which of your pages are quick and that are gradual.
- The distribution of consumer experiences.
- Whether or not a typical consumer expertise is quick or gradual.
- How web page pace has modified over time, each for the typical consumer and for the slowest 10% of consumer experiences.
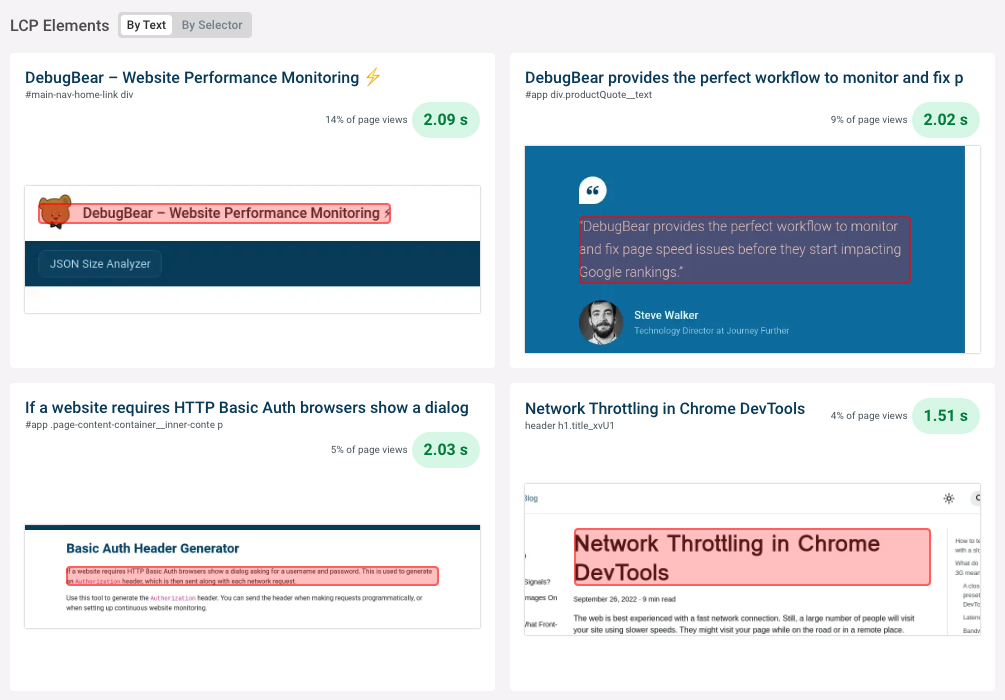
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023When debugging the LCP it’s additionally essential to know which web page component was the most important piece of content material for various customers. DebugBear exhibits a breakdown of those parts and the way lengthy customers want to attend for it to seem.
That manner you possibly can determine what web page optimizations would have the most important impression on the biggest variety of customers.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023The identical applies to INP the place it’s essential to know what web page interplay led to an interplay delay for the consumer.
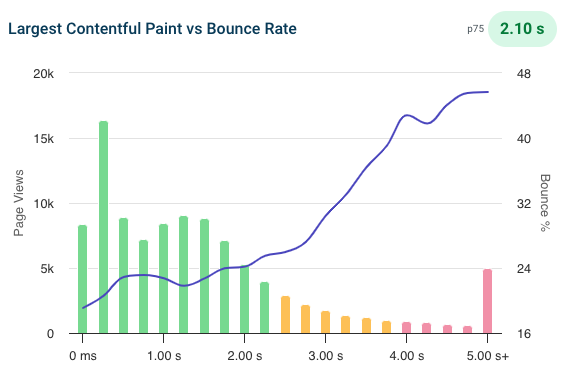
Lastly, DebugBear can even report back to you ways web page pace metrics correlate with different metrics like bounce price:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023How Actual Consumer Monitoring Is Totally different From Google’s Chrome Consumer Expertise Report (CrUX)
Whether or not you personal analytics or take a look at Google information, in each instances you’re working with actual consumer metrics.
Why not simply depend on the Google information completely?
- Google gives information that’s aggregated over a 28-day interval, so after a change in your web site, it takes a very long time to see the impact.
- CrUX information is barely obtainable for pages that attain a minimal site visitors quantity.
- Google solely collects information from customers who’re logged into their Google account in Chrome.
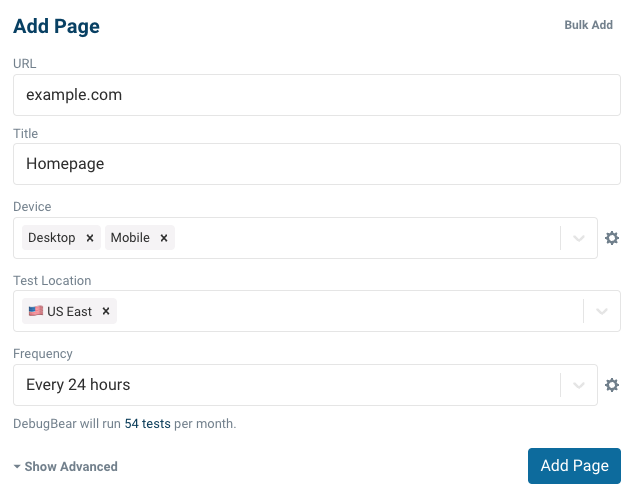
Step 5: Constantly Run Web page Pace Checks
The DebugBear web site monitoring service can run efficiency assessments on a schedule, whether or not that’s hourly, day by day, or weekly.
To get began, merely enter your web site URL and choose a check location, check machine, and monitoring schedule.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023When you’ve arrange monitoring, a dashboard will inform you how your web site has been doing on the CWV metrics of the previous couple of weeks.
You can even monitor competitor websites to see how your website pace compares.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023For every monitored web page you additionally get a page-specific dashboard with efficiency developments for that particular URL and an in depth evaluation of every pace metric.
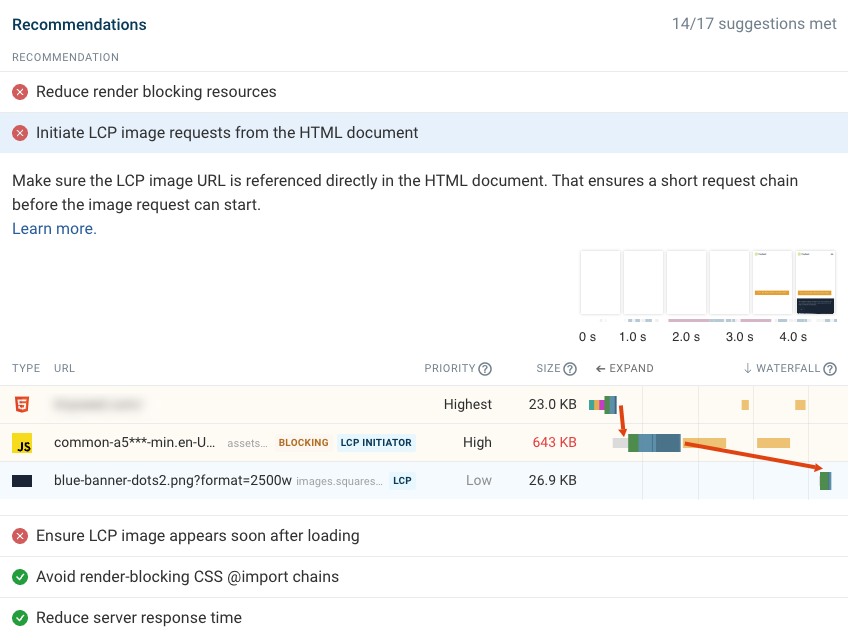
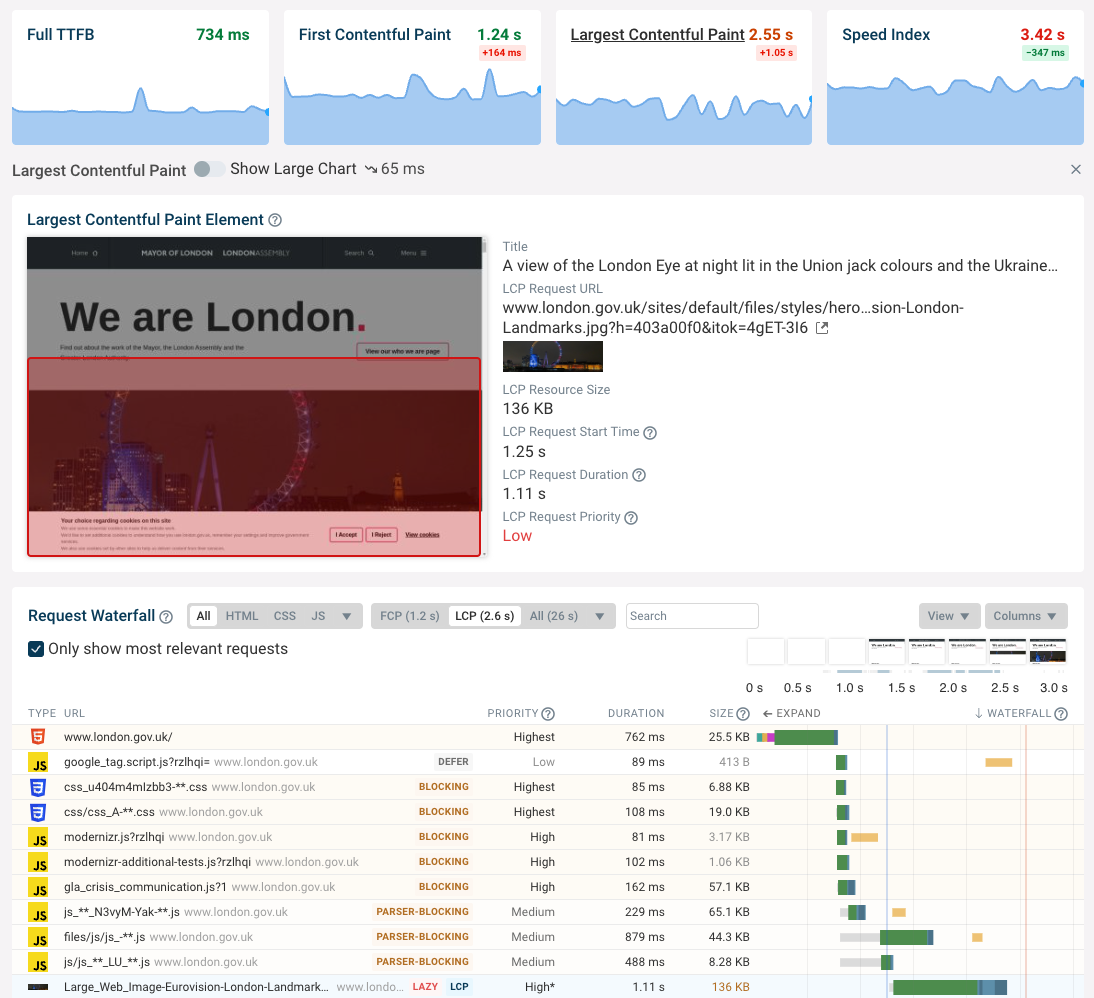
For instance, within the screenshot under you possibly can see:
- How the Largest Contentful Paint metric has modified over time.
- The picture component that’s liable for triggering the LCP milestone.
- What community requests are concerned in loading the picture (referred to as a request waterfall visualization).
 A screenshot from DebugBear, August 2023
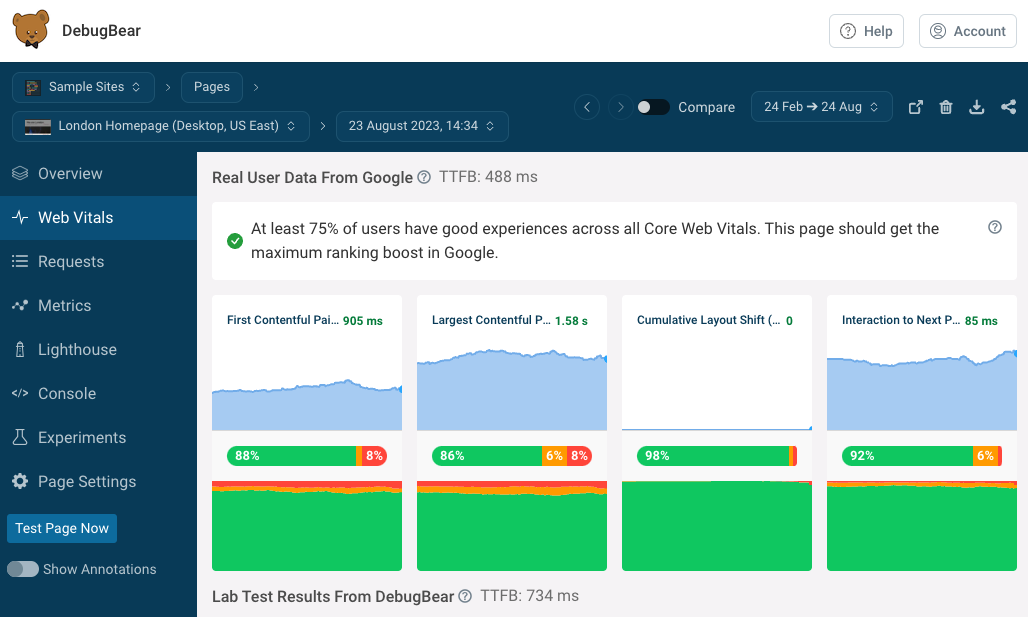
A screenshot from DebugBear, August 2023Along with operating its personal efficiency assessments, DebugBear additionally repeatedly checks the actual consumer information that Google makes use of for rankings. This information comes from the Chrome Consumer Expertise Report, or CrUX for brief.
We are able to see that on this web page greater than 86% of tourists are having a great expertise.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Step 6: Set Up Alerts If Internet Efficiency Drops
Even when you have a quick web site you’ll nonetheless run into efficiency points once in a while. For instance after:
- Importing a brand new picture to a touchdown web page.
- Putting in a brand new third-party script.
- Altering a configuration possibility in your internet hosting setup.
- Gradual progress of your database dimension.
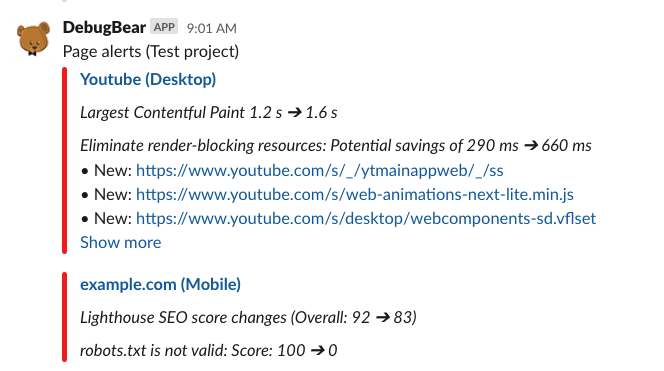
DebugBear can ship regression alerts by way of e-mail, Slack, or Microsoft Groups.
To keep away from noisy alerts all assessments are re-run if they might set off a problem. That manner notifications are solely despatched for reproducible points.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023As you possibly can see from the alert above DebugBear additionally runs a Google Lighthouse audit audit with every check, together with the accessibility and search engine marketing scores. That manner fundamental accessibility and search engine marketing monitoring are additionally included.
Step 7: Examine Pace Check Outcomes
Okay, so that you’ve acquired an internet efficiency alert and see a change in your metrics. What subsequent?
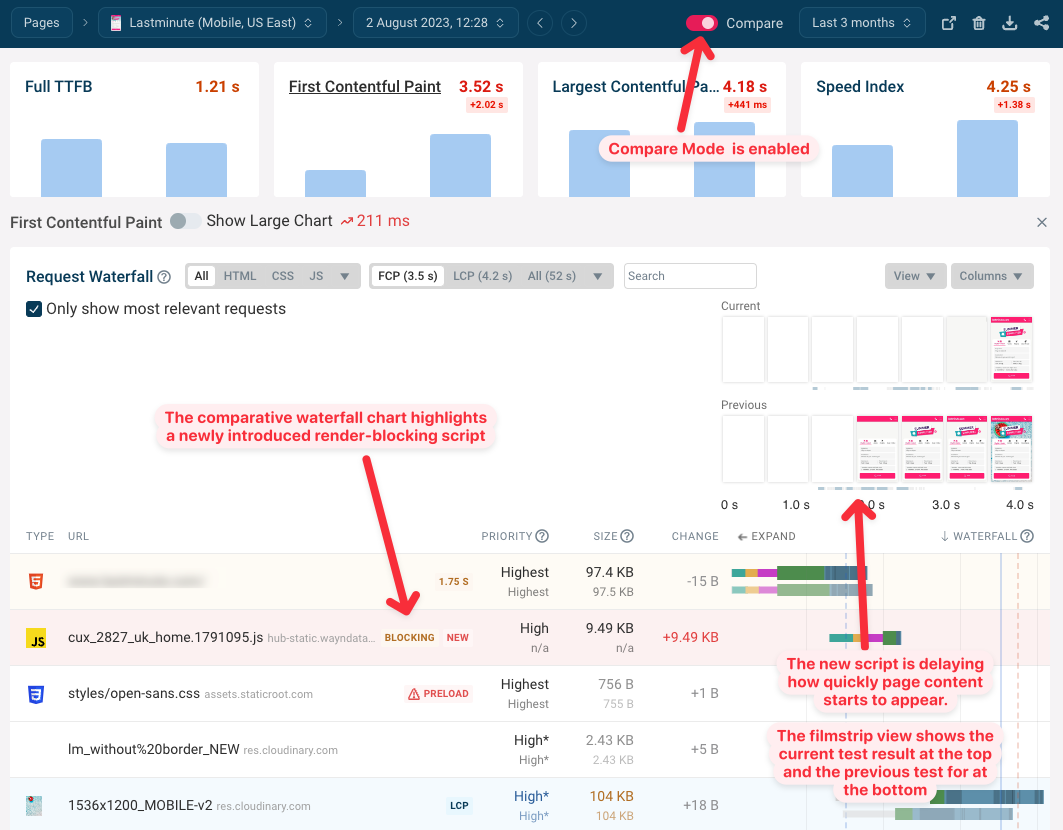
DebugBear gives a examine mode that permits you to examine check outcomes earlier than and after a regression to see precisely what modified and the way it’s impacting customers.
The screenshot under exhibits an instance the place a brand new third-party script was added to a web site and guests now wait for much longer for web page content material to point out up.
As soon as what’s inflicting the problem you possibly can determine methods to proceed. You may:
- Roll again the change.
- Load the script asynchronously so it doesn’t delay rendering.
- Optimize the script so it’s smaller and quicker to obtain.
- Load the script from your individual area to keep away from having to set up a server connection to the third-party web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023The comparability instrument can be an effective way to visually talk a regression or the impression of a profitable efficiency optimization.
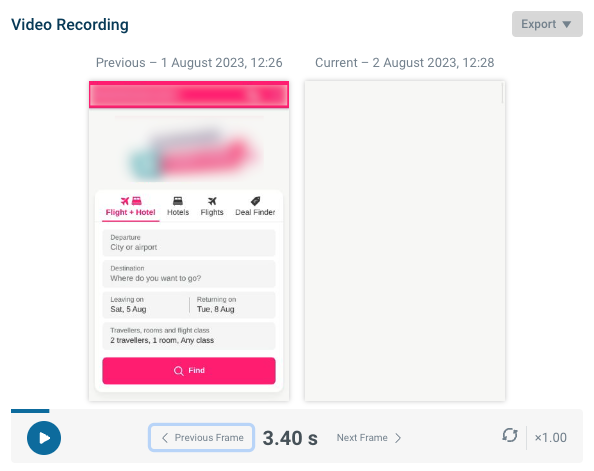
DebugBear gives each a filmstrip view that exhibits every rendering body of the web site one after the other, and a video view that exhibits how an actual consumer would expertise the loading pace earlier than and after a change. You may export this visualization as an MP4 video file and embed it in crew or shopper displays.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Keep On Prime Of Your Core Internet Vitals
Prepared to start out prioritizing your web site efficiency, rank greater in Google, and ship a greater consumer expertise? Attempt DebugBear without cost for 14 days.
The free trial allows you to:
- Check how your web site performs proper now.
- Get suggestions to optimize web page pace.
- Discover out rapidly when your web page pace modifications.
- See how actual customers expertise your web site.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.