Net design has come a great distance since 1991, when the first ever web site was revealed. Solely text-based, this website marked the start of what would change into a digital revolution.

And whereas recollections of “underneath development” GIFs and blinding background colours make me grateful for simply how far the net has come, there are some historic net design selections that really demand a nod of respect.
Web sites like this one haven’t been misplaced to time, both. If you wish to see what an internet site appeared like at any interval since its launch, enter its area identify into the Wayback Machine and select a date. On this publish, let’s check out how net design has advanced, from text-only interfaces up via the smooth, fashionable designs we see at this time.
Early Nineties: Antiquity
The early 90s marks the beginning of our web site design timeline. At this level, there was no such factor as a high-speed web connection. It was dial-up modems, or it was nothing. Due to this fact, web sites wanted to be constructed for less-than-stellar connection speeds. They largely appeared like partitions of textual content — what we now take as a right as “design structure” didn’t exist.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
Whereas later variations of HTML allowed for extra advanced designs, they have been nonetheless very primary in comparison with at this time, consisting primarily of tags for headers, paragraphs, and hyperlinks. Visible parts and styling like typography, imagery, and navigation have been issues of the not-too distant future.
Takeaways for As we speak’s Web sites:
Whereas the perform of those early websites was purely informational, we are able to see some design parts that apply at this time. These outdated net pages have been very light-weight and optimized for a gradual web connection all of us nonetheless expertise on occasion. These design issues took the consumer expertise under consideration, one thing at this time’s web sites do not all the time do, even with quicker speeds.
Sure, at this time’s web can deal with media-rich web sites … however it nonetheless has some limits. Massive media recordsdata, heavy graphic design, and extreme animations can all contribute to greater bounce charges when load speeds aren’t as quick as we wish. Preserve your consumer in thoughts when contemplating difficult design, and keep in mind to Ok.I.S.S. (Preserve It Easy, Superhero).
Mid-Nineties: The Center Ages
The center ages of net design have been tormented by on-site web page builders and spacer GIFs. (Higher than an precise plague although, proper?) By the mid-90s, net design had advanced each when it comes to construction and look. Designers started utilizing table-based layouts to arrange content material, permitting for larger flexibility and creativity. Websites have been nonetheless fairly textual content heavy, however textual content may now be divided into columns, rows, and different navigational parts for higher readability.
Graphical design parts additionally rapidly grew in reputation. Web page hit counters, animated textual content, and dancing GIFs are just some of the graphical parts that mark this era in net design.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Takeaways for As we speak’s Web sites:
As we speak, there are many the explanation why table-based design is just not the only option in your web site — the in depth markup, gradual load instances, and visible inconsistency are just some of the pitfalls.
Regardless, this growth was key within the evolution of net design: It was the primary transfer towards non-linear web page construction. Completely different parts may now be positioned in numerous sections of an internet web page, and designers needed to contemplate one of the best ways to current data to the consumer.
Web page construction stays important when fascinated by navigation and content material. It largely determines how the consumer experiences and interacts together with your website. Whereas these issues may not have been on the forefront throughout the center ages of net design, they’re definitely on the forefront at this time.
Late Nineties: The Renaissance
Renaissance. Rebirth. Net design has had its fair proportion of reimaginings, however one of many first occurred with the introduction of Flash. Launched in 1996, Flash opened up a world of design prospects that weren’t attainable with primary HTML. It was the wedding of digital graphics and interplay.
Whereas most of the identical design parts from earlier durations have been nonetheless current, they have been enhanced with animations, tiled background photographs, neon colours, 3D buttons, splash pages, and different multimedia.
Flash marked the start of visitor-focused design — construction and navigation turned vital issues and designers started to hone in on look and usefulness over pure content material.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Takeaways for As we speak’s Web sites:
Flash was a game-changer, however it wouldn’t stick round eternally. Flash is hardly used at this time and is deemed one of many largest search engine optimisation sins of all time. As we speak, it’s the norm to go for different strategies similar to CSS and JavaScript animations to get related results, or to embed movies from video internet hosting websites.
Early 2000s: The Enlightenment
The early 2000s have been a interval when usability and suppleness actually got here to the forefront of net design.
Main the cost was CSS, a coding language that allowed builders to retailer visible guidelines in recordsdata separate from HTML, successfully separating content material and elegance. This gave larger inventive freedom to each net designers and content material builders — content material may now be developed completely from design, and vice versa. CSS made web sites simpler to take care of (much less code and complexity), extra versatile (div tags are unbiased of each other), and faster to load (smaller recordsdata).
Higher understanding of colour psychology additionally led to elevated use of whitespace and the lower of garish colours, like neons. Hyperlinks began being added to icons fairly than simply textual content, decision and pixelation turned extra vital issues, and strategic placement of content material additionally gained traction.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Takeaways for As we speak’s Web sites:
Individuals usually scan web sites on the lookout for the data they want, so any website that makes this job simpler will get a large check-mark. Savvy net designers know that the majority customers do not learn the whole lot on an internet site, and perceive how readers soak up data.
Due to this fact, intuitively positioned data, visually accentuated hyperlinks, and easy navigation are just some finest practices at this time’s web sites ought to adhere to. All the time design with usability in thoughts!
Mid- to Late-2000s: The Industrial Revolution
The Industrial Revolution of net design begins with the start of Net 2.0. It’s at the moment that issues actually started to maneuver towards the trendy net. The expansion of multimedia purposes, the rise of interactive content material, and the arrival of social media are just a few definitive options of this era.
Furthermore, these adjustments largely dictated the way in which net design was … properly, finished. Aesthetic adjustments included higher colour distribution, elevated use of icons, and larger consideration to typography.
Most significantly, nonetheless, design turned about content material, and content material turned about search engine marketing. With the consumer now firmly on the heart of design, promoting merchandise (not less than explicitly) turned the secondary perform of internet sites — now it was all about getting discovered.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Takeaways for As we speak’s Web sites:
As talked about, the evolution of Net 2.0 noticed the expansion of search engine optimisation as a consideration. Whereas these strategies have been tailored over time, fascinated by your web site when it comes to search engine optimisation continues to be a prime precedence for many thriving enterprise web sites.
search engine optimisation calls for content material, and content material largely turned the main focus of net design throughout this period. Key phrase optimization, inbound and outbound linking, authoring, tagging, and syndication know-how similar to RSS turned pure design parts. Whereas hyperlink spamming and key phrase jamming quickly exploited these strategies, these strategies are not efficient and (I hope) have largely fizzled out.
2010 to Now: The Trendy Period
As we speak, over 20 years after the publication of the primary web site, net design has firmly established itself as an irreplaceable element of each good advertising and marketing technique. Latest analysis discovered that 50% of at this time’s shoppers assume web site design is essential to a enterprise’s model.
When it comes to fashionable aesthetics, now we have seen the proliferation of minimalism: sparse content material, flat graphics (so lengthy, 3D buttons!), easier colour palettes, and massive and daring visuals. As well as, UX has taken heart stage, giving technique to such design options as infinite scrolling and single-page design.
You could have seen that our web site has embraced all these options with its newest design:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
Yet another key step within the evolution of net design is the cell net. Because the launch of the iPhone in 2007, there was a re-evaluation of the way in which web sites are structured to accommodate for the rising variety of cell net customers. This contains a number of cell frameworks that take a “mobile-first” method, and an excellent larger give attention to cell velocity optimization, since telephones normally lack the processing velocity or connection energy of your typical desktop.
This digital revolution has additionally given rise to responsive design, through which web page parts mechanically regulate to the width of the shopping window, permitting web sites to look good on any gadget or display screen. As we speak, responsive design is critical to make sure a delightful cell consumer expertise, given over half of world web site visitors comes from cell units.
AI and the Way forward for Web site Design
If there’s one issue that has knowledgeable each single one in every of these developments, it’s content material. Each design aspect right here has been tailored in such a technique to carry probably the most related content material to the consumer effectively and successfully. Notions of accessibility, adaptability, and usefulness really outline this period of net design.
The subsequent huge revolution in web site design is undoubtedly AI. AI web sites take the responsive design of the trendy period and switch it into a completely interactive expertise.
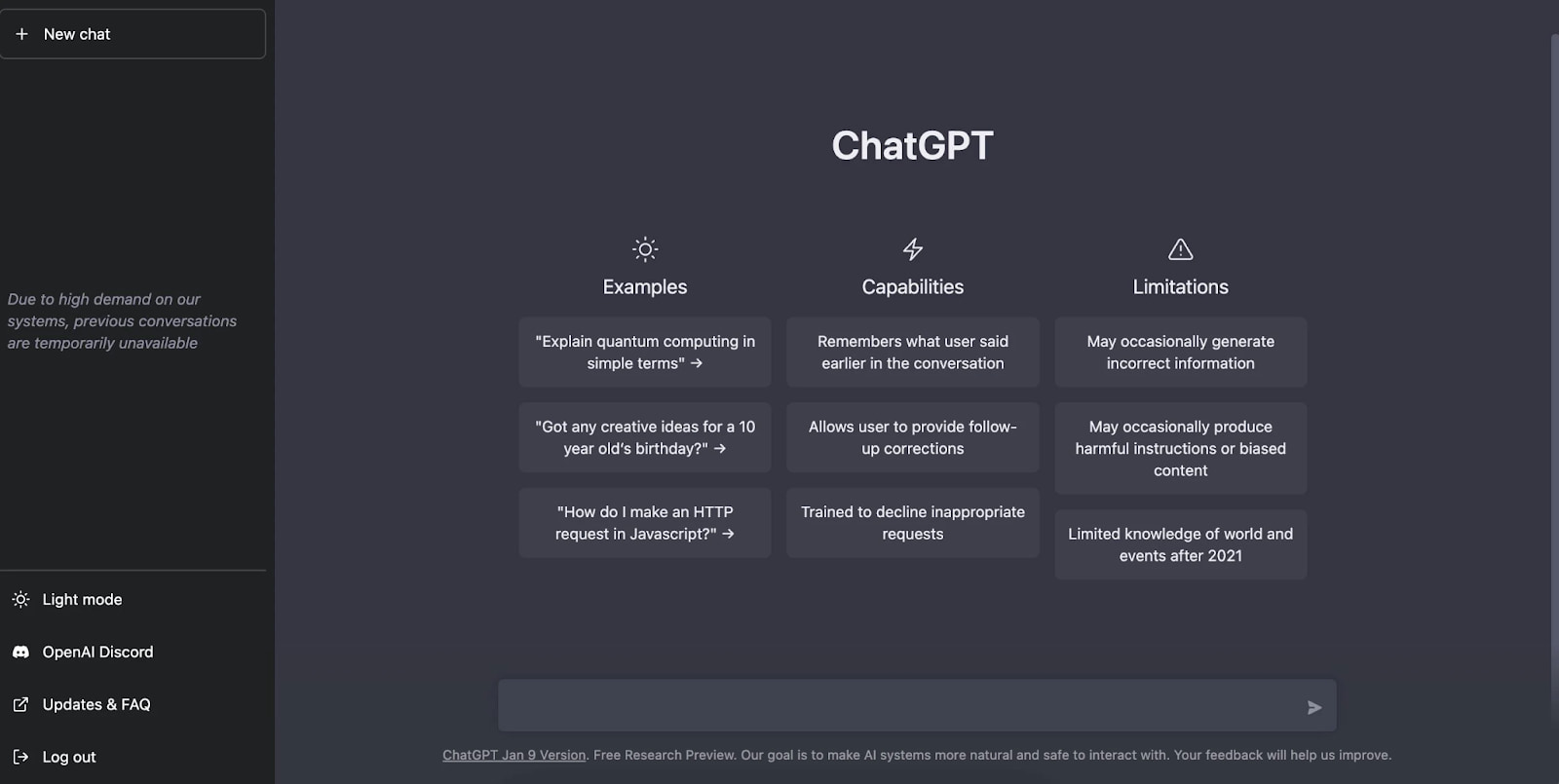
The most important instance, maybe, is ChatGPT. After logging in, you’re met with a easy search bar, much like Google’s, with options on the best way to make the very best use of the device.
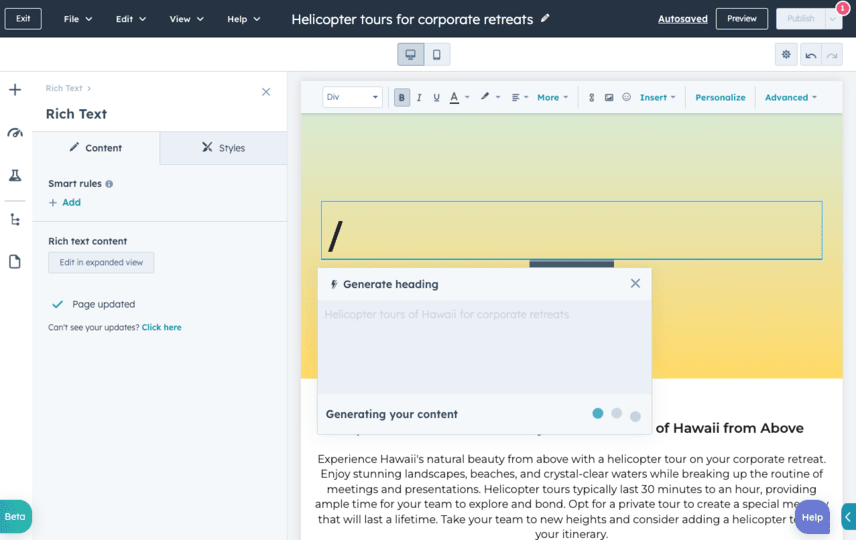
 You should utilize AI instruments to construct and optimize web sites quicker than ever earlier than. This is an instance of HubSpot’s free content material assistant AI copywriter.
You should utilize AI instruments to construct and optimize web sites quicker than ever earlier than. This is an instance of HubSpot’s free content material assistant AI copywriter.
With how environment friendly AI already is, the chances of web site design transferring ahead are infinite.
Reflecting on the Evolution of Web site Design
Although there’s far more we are able to do with net design at this time, it is enjoyable to have a look again at the place we got here from. Taking a look at how net design has progressed to this point, it is thrilling to consider the place will probably be within the subsequent 20 years.
Editor’s observe: This publish was initially revealed in July 2013 and has been up to date for comprehensiveness.