This publish was sponsored by DeBugBear. The opinions expressed on this article are the sponsor’s personal.
All of us need a web site that’s quick and has good search engine marketing. However there’s a lengthy record of issues to verify and it’s simple to overlook small points.
Fortunately, Google presents its personal software and testing playground that will help you uncover in case your web site is on top of things.
Google’s Lighthouse software is basically an extended automated guidelines to your web site.
As an alternative of manually checking your web site, be taught how one can generate an in depth report in lower than a minute.
What Is Google Lighthouse?
Lighthouse is an automatic web site evaluation software that checks your web site and assigns it a rating throughout 4 totally different classes:
- Efficiency.
- Accessibility.
- Finest Practices.
- search engine marketing.
Every rating ranges from 0 to 100, with 100 being an ideal rating. Scores are made up of particular person guidelines objects referred to as Lighthouse audits.
Along with these 4 scores, there’s additionally a Progressive Internet App (PWA) part that appears at numerous options that make your web site behave extra like a local cellular app.
Checking your web site with Lighthouse may help you guarantee your web site is quick and doesn’t have apparent accessibility or search engine marketing points.
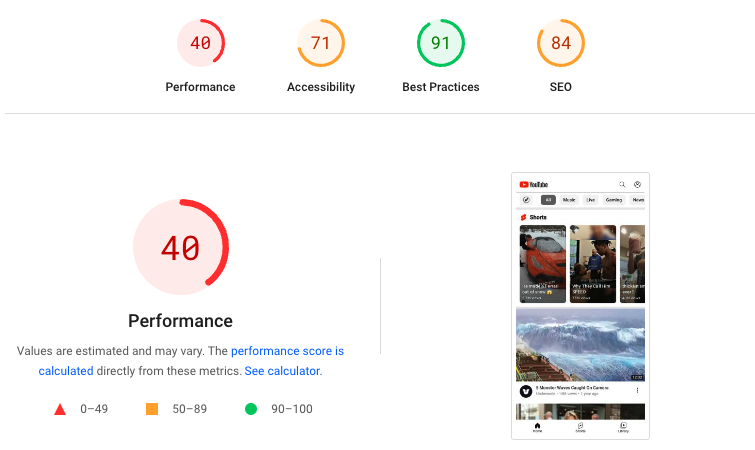
-
 Screenshot of a Lighthouse report on PageSpeed Insights, September 2023
Screenshot of a Lighthouse report on PageSpeed Insights, September 2023
PageSpeed Insights Vs. Lighthouse: What’s The Distinction?
Lighthouse is a free software developed by Google with the supply code publicly accessible.
PageSpeed Insights is only one technique to run a Lighthouse take a look at, however many different merchandise additionally embrace it. As an illustration, you can even set up Lighthouse immediately in your laptop and run it there.
The conventional Lighthouse report solely runs the automated velocity take a look at and doesn’t present any actual person metrics. Nevertheless, when you use PageSpeed Insights or the DebugBear velocity take a look at, you get each the actual person knowledge and the Lighthouse take a look at consequence.
Does The Lighthouse Efficiency Rating Affect search engine marketing?
No, your Lighthouse Efficiency rating doesn’t immediately impression search engine marketing.
Nevertheless, Lighthouse does provide you with insights that may assist you to affect your web site’s web page velocity, which is a rating sign.
Google seems to be at three efficiency metrics referred to as the Core Internet Vitals (CWV) to assist make that dedication.
The underlying knowledge for CWV is collected from actual Chrome customers as a part of the Chrome Person Expertise Report (CrUX). Lighthouse, then again, pulls its knowledge a bit in a different way; it runs its efficiency take a look at in a simulated take a look at setting.
Ultimately, what counts for Google is how actual customers expertise your web site. So, Lighthouse helps you enhance key elements of your web site that ought to, if finished accurately, replicate in future real-user site visitors.
So, a sluggish Lighthouse rating correlates with a sluggish expertise for actual customers. Lighthouse can level out useful alternatives for web page velocity optimization.
The Lighthouse search engine marketing class additionally seems to be at whether or not a web page might be listed or whether or not picture alt attributes are lacking. So, optimizing Lighthouse scores can nonetheless assist you to rank increased in Google.
How Do You Check Your Web site With Lighthouse?
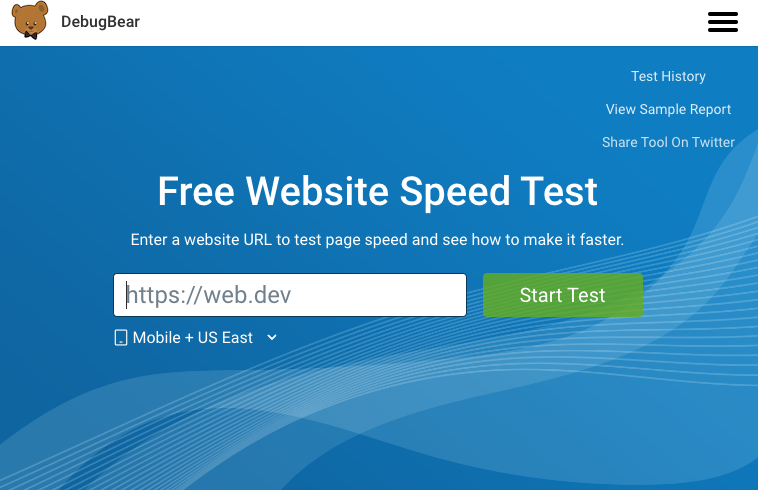
The best technique to run a Lighthouse take a look at is to make use of a free on-line software like Google PageSpeed Insights or the DebugBear Pace Check.
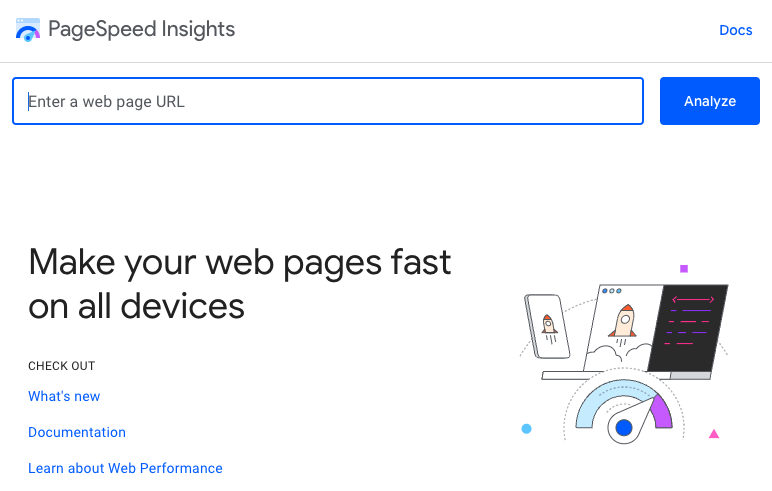
Step 1: Enter Your URL
Merely enter your web site URL, and begin the take a look at!
-
 Screenshot of the PageSpeed Insights touchdown web page, September 2023
Screenshot of the PageSpeed Insights touchdown web page, September 2023
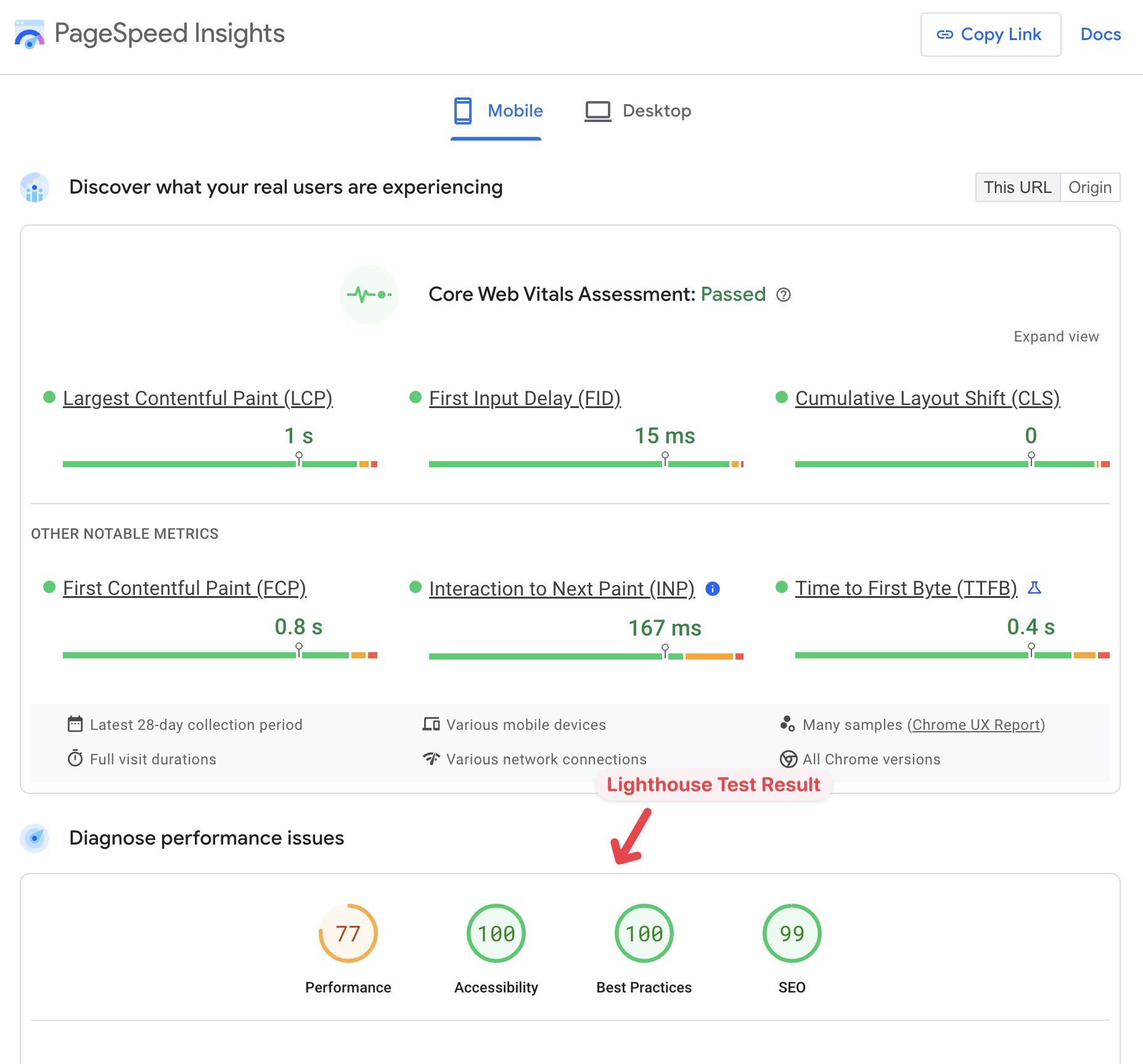
Step 2: Get Actual Person Knowledge & Lighthouse Check Outcomes
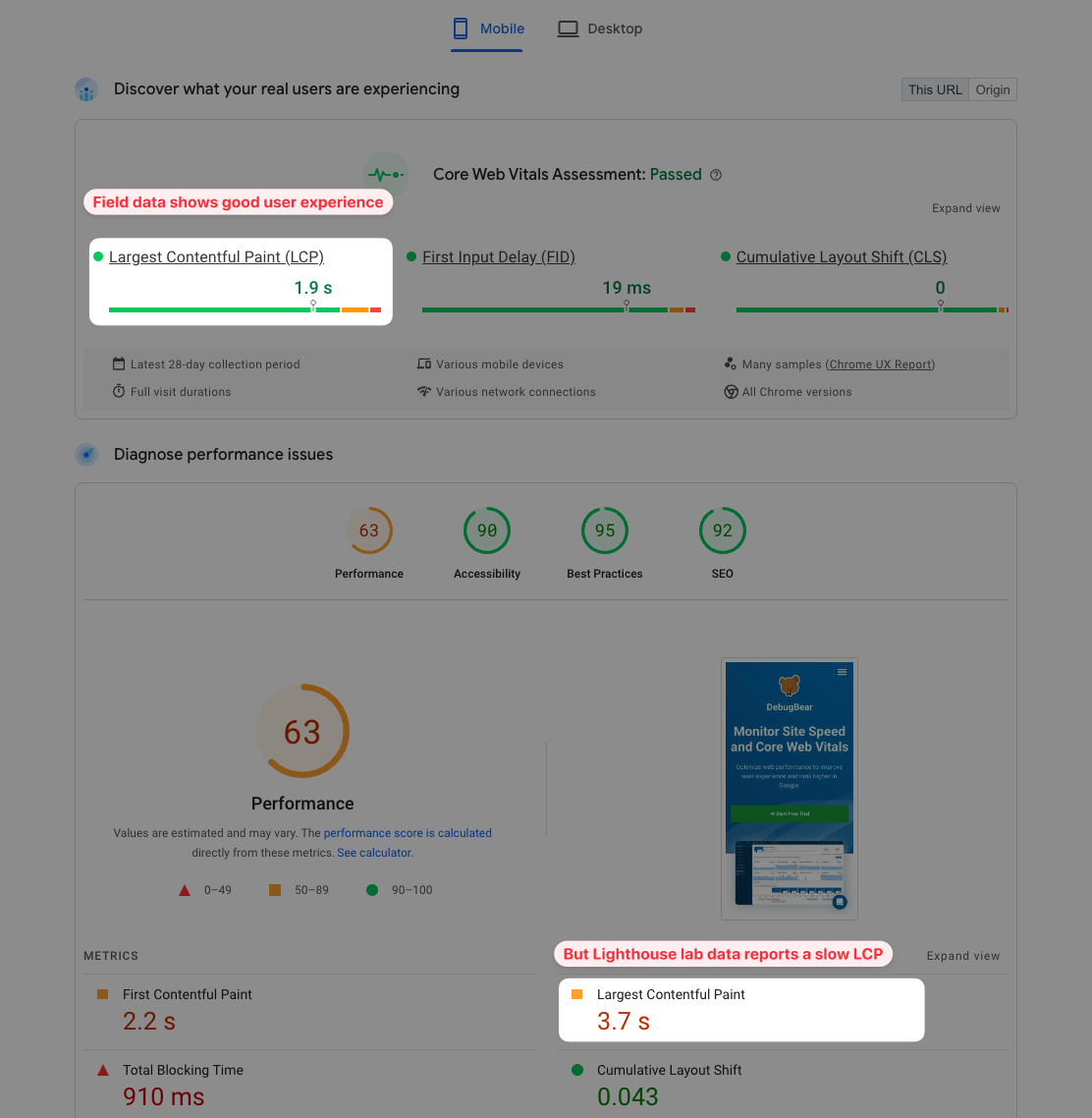
PageSpeed Insights really studies each the actual person knowledge we talked about above and the Lighthouse take a look at consequence.
From there, you’ll be able to:
- Uncover what your actual customers are experiencing (this refers back to the CrUX knowledge that’s collected from Chrome customers).
- Diagnose efficiency points (that is the place the Lighthouse take a look at knowledge lives).
-
 Actual person knowledge and Lighthouse take a look at consequence on PageSpeed Insights, September 2023
Actual person knowledge and Lighthouse take a look at consequence on PageSpeed Insights, September 2023
Step 3: Goal For All Inexperienced Scores
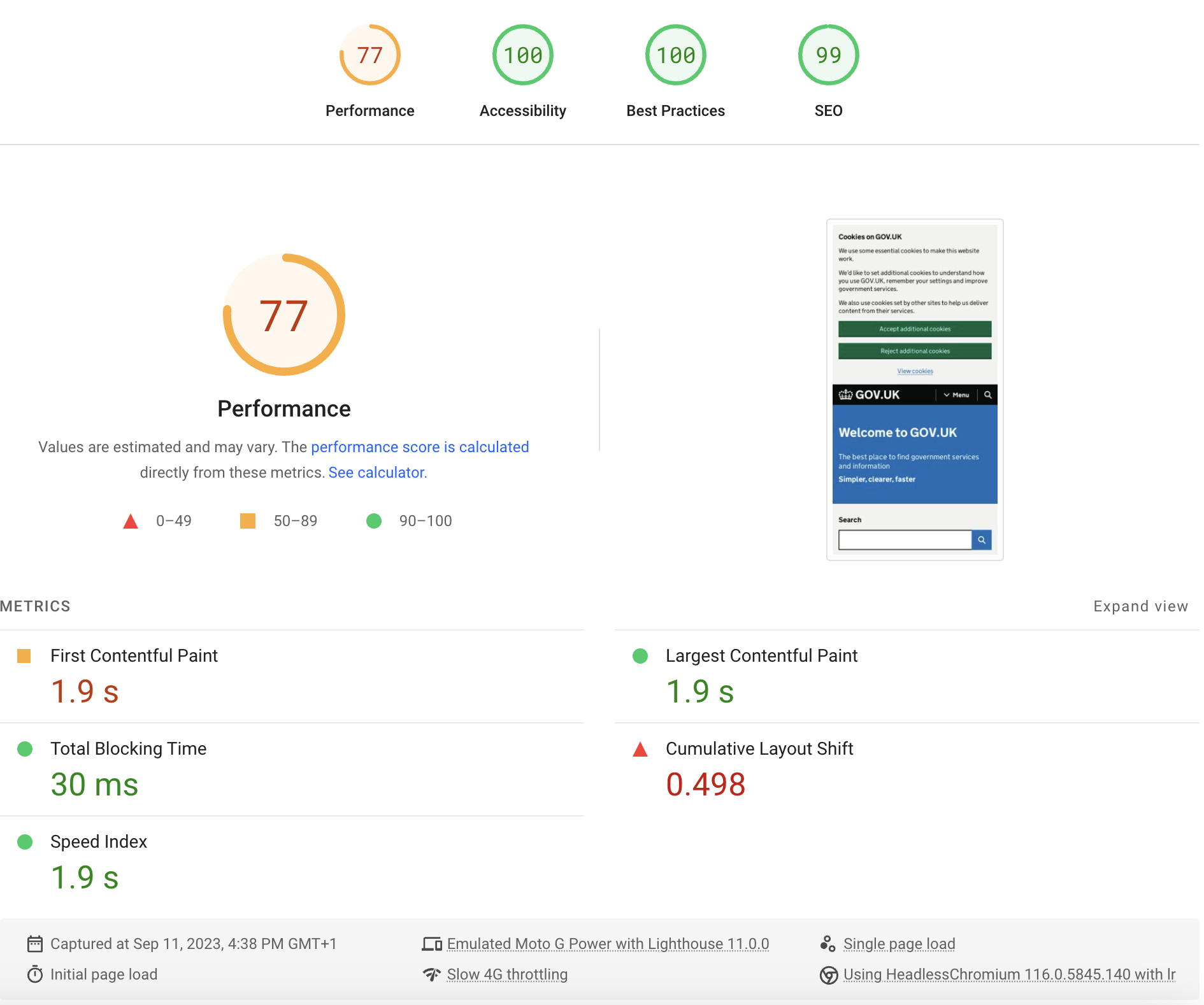
Yow will discover the Lighthouse Efficiency rating and the person web page velocity metrics on the prime of the Lighthouse report. The rating will present up as inexperienced if it’s 90 or over.
-
 Lighthouse Efficiency rating and metrics on PageSpeed Insights, September 2023
Lighthouse Efficiency rating and metrics on PageSpeed Insights, September 2023
Professional Perception: Run Lighthouse On Each Cell Vs. Desktop
Lighthouse checks might be run utilizing totally different gadget configurations.
The default cellular and desktop configurations differ not simply in display dimension or the person agent that the gadget makes use of to establish itself. Deciding on a tool additionally controls different points of the take a look at setting:
- Community latency: how lengthy does it take for knowledge to journey between the shopper and the server?
- Community bandwidth: how a lot knowledge might be exchanged between shopper and server per second?
- CPU velocity: how rapidly can the browser run code or carry out duties like rendering web page content material?
Lighthouse makes use of the next default settings for desktop and cellular units:
| Cell | Desktop | |
| Latency | 150 milliseconds | 40 milliseconds |
| Bandwidth | 1.6 Mbps
(200 kilobytes per seconds) |
8 Mbps
(1 megabyte per second) |
| CPU Pace | 4x throttled | No throttling |
When a Lighthouse take a look at is run on a pc with a quick web connection then the community velocity can be throttled all the way down to these of the take a look at configuration.
The simulated take a look at setting is way slower on cellular than on desktop, so the cellular scores and metrics reported by Lighthouse are a lot worse than these of desktop checks.
How Is The Lighthouse Efficiency Rating Calculated?
The Lighthouse Efficiency rating is made up of 5 particular person web site efficiency metrics:
| Metric | Rating Contribution | What It Measures |
| Complete Blocking Time | 30% | Might a considerable amount of CPU processing on the web page result in sluggish person interactions? |
| Largest Contentful Paint | 25% | How rapidly does the primary web page content material present up? |
| Cumulative Structure Shift | 25% | Does web page content material transfer round after showing and disorient the person? |
| First Contentful Paint | 10% | How rapidly does the primary little bit of web page content material present up? |
| Pace Index | 10% | How lengthy does it take for a lot of the web page content material to look? |
Every metric is assigned a subscore and these subscores are then mixed into the general rating utilizing the weights from the desk above.
For instance, to get a rating of 90 for the Largest Contentful Paint metric the metric worth must be beneath 2.5 seconds.
How Can I See A Detailed Lighthouse Efficiency Rating Breakdown?
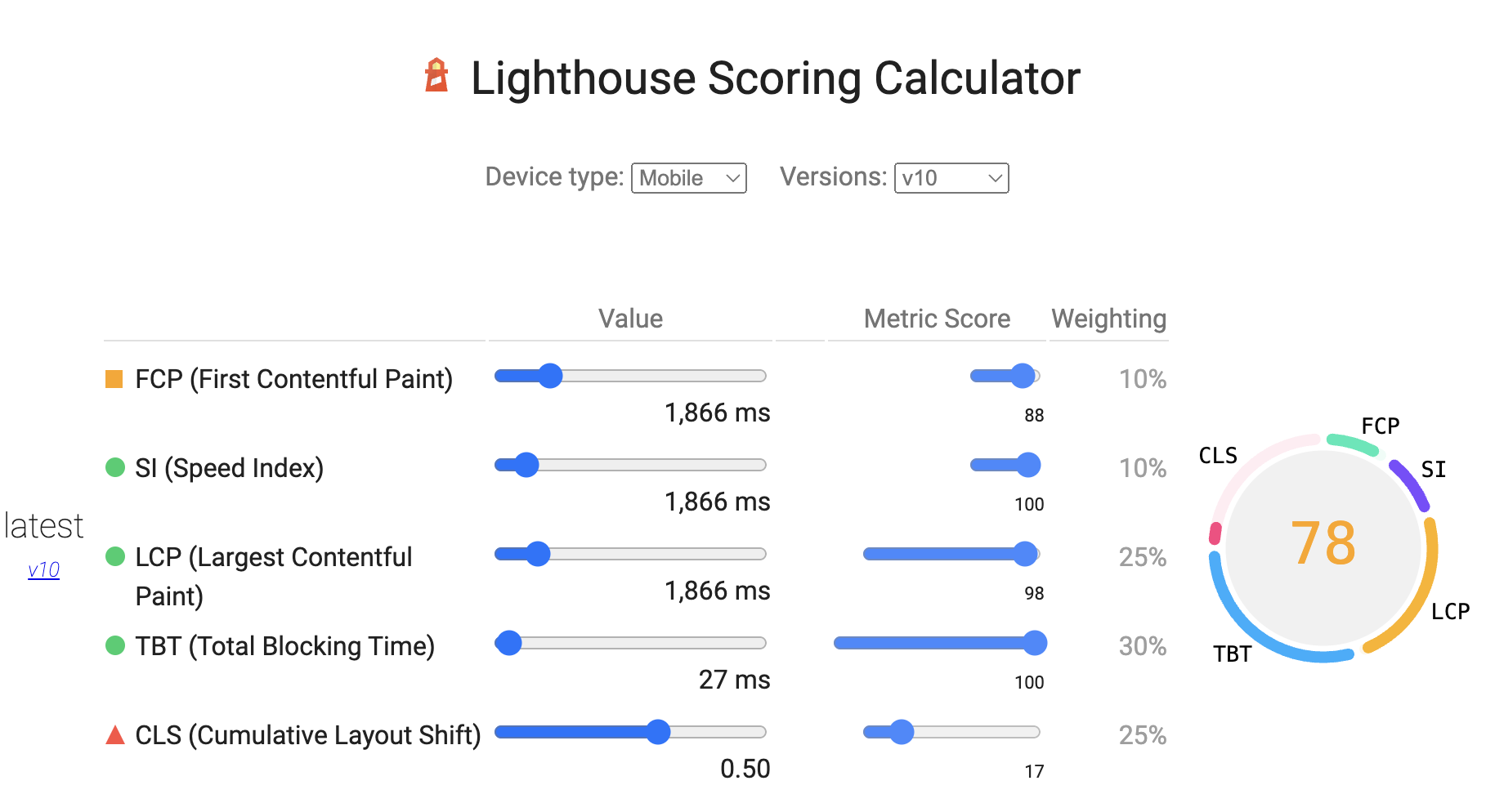
You may click on on the “See Calculator” hyperlink within the Lighthouse report back to see an in depth calculation to your web site.
-
 Screenshot of the Lighthouse Efficiency rating calculator, September 2023
Screenshot of the Lighthouse Efficiency rating calculator, September 2023
How To Run A Lighthouse Check In Chrome DevTools
One other technique to run a Lighthouse take a look at is utilizing the developer instruments in Google Chrome.
That is particularly helpful when testing websites that run on a neighborhood server, pages that require login, or to check person interplay as a part of the velocity take a look at.
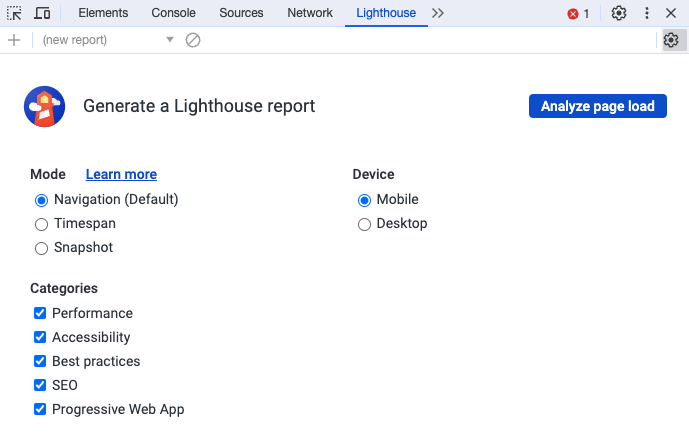
To run Lighthouse in Chrome you’ll be able to:
- Open the web site you wish to take a look at.
- Proper-click on the web page and choose “Examine” from the menu.
- Open the “Lighthouse” tab.
- Click on on “Analyze web page load”.
The web page will then reload and the take a look at consequence can be prepared inside a minute or so.
-
 Screenshot of the Lighthouse tab in Chrome DevTools, September 2023
Screenshot of the Lighthouse tab in Chrome DevTools, September 2023
Lighthouse in DevTools presents three separate modes:
- Navigation: reload the web page and grade efficiency, accessibility, and search engine marketing.
- Timespan: gather knowledge on a web page that’s already open, for instance measuring how lengthy a web page interplay takes.
- Snapshot: analyze accessibility and search engine marketing of the present web page state.
The Timespan mode is particularly helpful because it allows you to begin the take a look at, work together with the web page contents, after which generate a report on the interplay. This fashion you’ll be able to measure the Interplay to Subsequent Paint metric that turns into considered one of Google’s Core Internet Vitals in March 2024.
-
 Screenshot of a Lighthouse timespan recording with a person interplay, September 2023
Screenshot of a Lighthouse timespan recording with a person interplay, September 2023
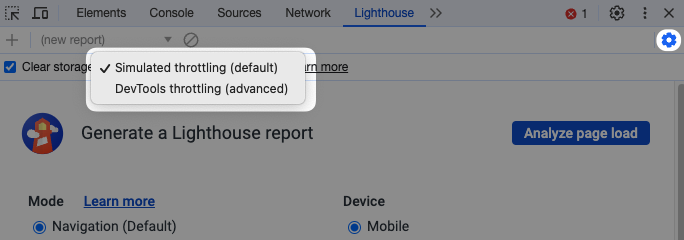
DevTools additionally gives an choice to configure the throttling technique. Click on on the gear icon within the prime proper to open the superior Lighthouse settings. By choosing the DevTools throttling possibility you will get extra dependable knowledge than when utilizing the default simulated throttling.
Nevertheless, utilizing DevTools throttling continues to be much less dependable than utilizing a devoted web page velocity software.
-
 Screenshot of superior Lighthouse settings in Chrome DevTools, September 2023
Screenshot of superior Lighthouse settings in Chrome DevTools, September 2023
Is Google Lighthouse Knowledge Dependable?
Lighthouse helps totally different working modes and a few produce extra dependable outcomes than others. The default mode that’s utilized by PageSpeed Insights is named simulated throttling and might generally end in inaccurate knowledge.
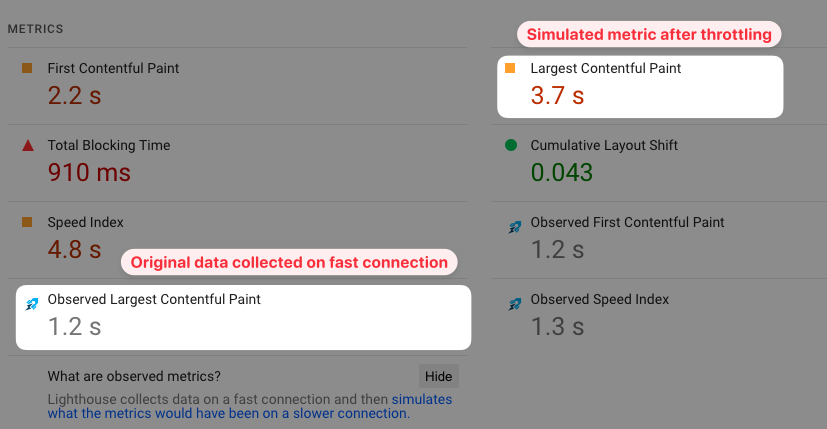
When working a efficiency take a look at PageSpeed Insights doesn’t gather knowledge utilizing a sluggish connection. As an alternative efficiency metrics are measured on a quick connection. This preliminary knowledge is known as noticed metrics.
After accumulating the information Lighthouse applies a simulation that estimates how rapidly the web page would have loaded on a slower community connection.
This fashion checks might be run rapidly even when utilizing a sluggish gadget configuration. However the simulation may introduce inaccuracies.
You need to use the Web site Pace Chrome extension to see each the simulated metrics and the unique noticed knowledge when working a take a look at on PageSpeed Insights.
-
 Screenshot of PageSpeed Insights with unique noticed metrics inserted through a Chrome extension, September 2023
Screenshot of PageSpeed Insights with unique noticed metrics inserted through a Chrome extension, September 2023
You’ll generally discover that the web page load time is quicker after slowing down the community. When this occurs, this can be a clear indication that the Lighthouse simulation is working into an edge case it doesn’t help.
How Can I Get Extra Dependable Check Outcomes?
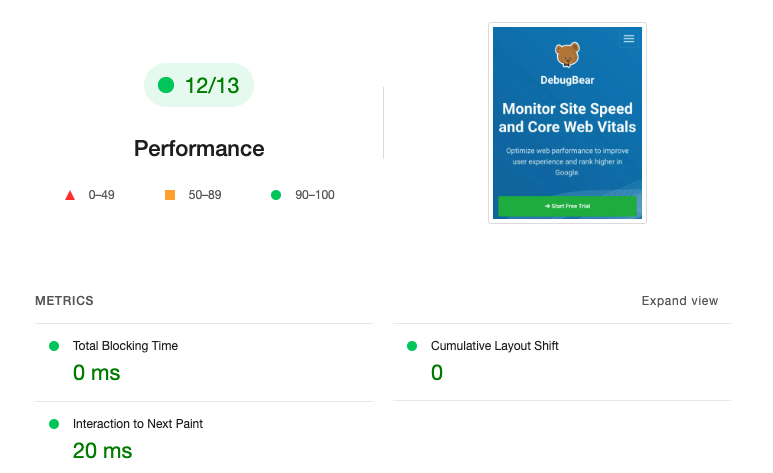
To get high-quality knowledge you should use the free DebugBear web site velocity take a look at. This take a look at collects metrics immediately in a throttled setting, guaranteeing dependable take a look at outcomes.
-
 Screenshot of the free DebugBear web page velocity testing software, September 2023
Screenshot of the free DebugBear web page velocity testing software, September 2023
How To Enhance Your Lighthouse Efficiency Rating
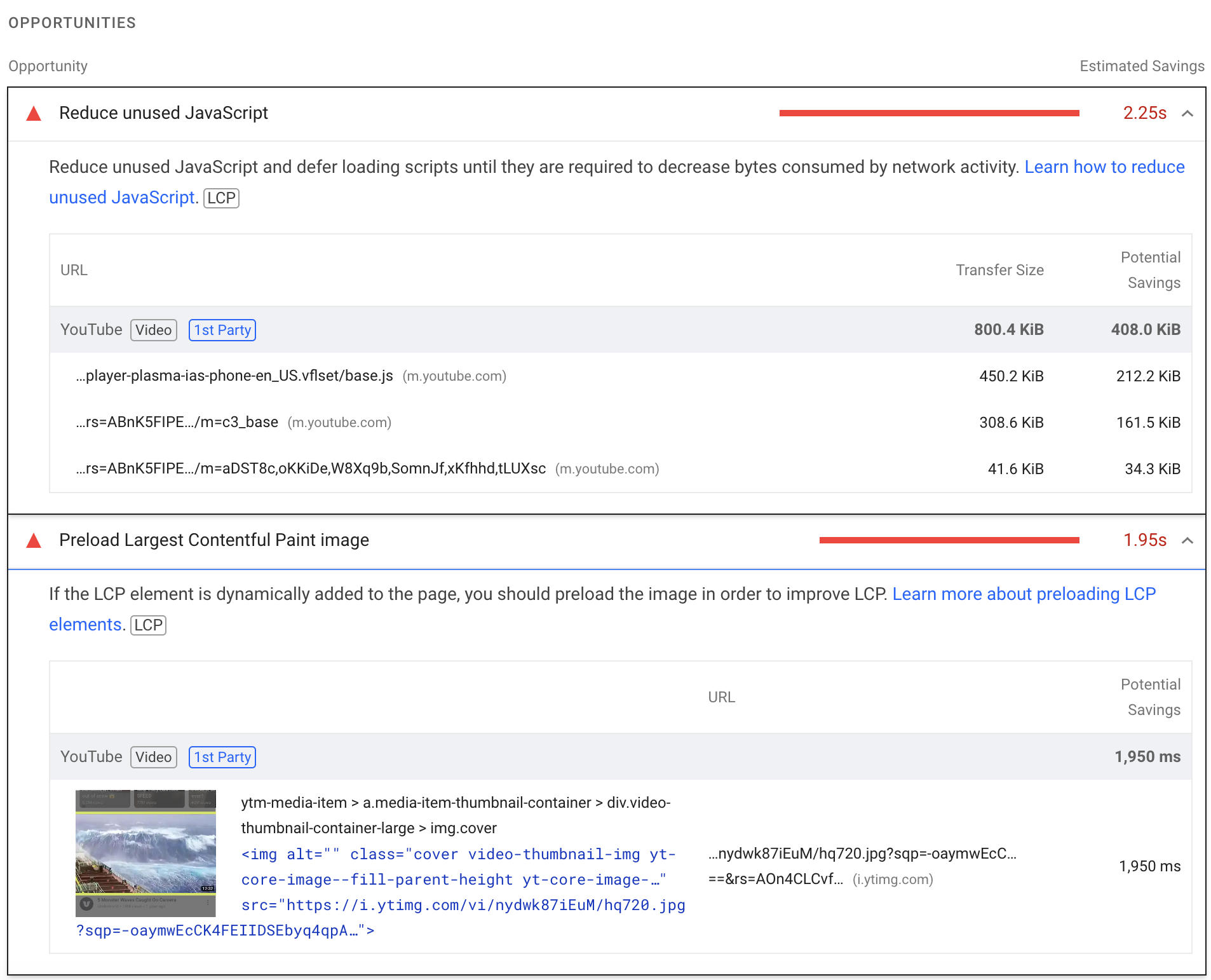
To get began optimizing your rating, try the alternatives part of the Lighthouse efficiency class.
Lighthouse mechanically identifies potential enhancements and ranks them by the estimated financial savings in your web page load time.
-
 Screenshot of Lighthouse efficiency suggestions, September 2023
Screenshot of Lighthouse efficiency suggestions, September 2023
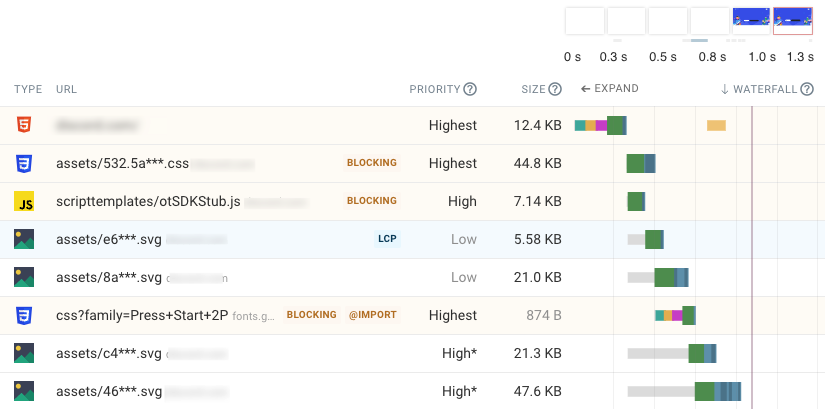
a waterfall visualization that reveals what sources your web site hundreds and when content material seems additionally gives quite a lot of perception into your metrics. This lets you perceive what’s holding again every metric.
-
 Screenshot of a DebugBear take a look at displaying what sources have been loaded by a web page, September 2023
Screenshot of a DebugBear take a look at displaying what sources have been loaded by a web page, September 2023
You may usually obtain some enhancements simply by eradicating pointless third-party code or reconfiguring your web site theme. Nevertheless, for a custom-built web site you’ll usually need assistance out of your improvement group to implement fixes.
Ought to You Fear About A Poor Lighthouse Rating?
So long as your actual customer metrics are within the inexperienced, you received’t get penalized by Google.
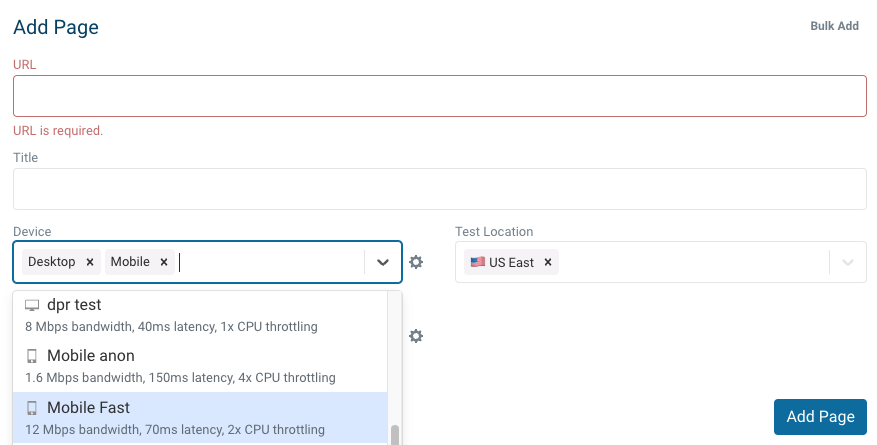
Nevertheless, you should still want to optimize your web site additional to offer a greater expertise to folks utilizing slower cellular units and who’ve worse web connections.
If you wish to run a lab take a look at that makes use of extra typical settings for actual customers you should use DebugBear and choose the “Cell Quick” config when establishing your web page.
-
 Screenshot of gadget and community configuration choices in DebugBear, September 2023
Screenshot of gadget and community configuration choices in DebugBear, September 2023
Google Lighthouse Troubleshooting
Typically, the variations between Lighthouse checks and CWV checks might be hanging, so let’s discuss by what you could be seeing.
Why Are Lighthouse Check Outcomes Worse Than Google’s Core Internet Vitals?
When working a take a look at on PageSpeed Insights, you’ll usually discover that the metrics reported by Lighthouse are noticeably worse than the actual person knowledge.
-
 Screenshot displaying a discrepancy between Lighthouse and actual person knowledge, September 2023
Screenshot displaying a discrepancy between Lighthouse and actual person knowledge, September 2023
What’s Accountable For The Rating Discrepancy?
The community circumstances that Lighthouse makes use of are considerably worse than what a typical actual person would expertise.
And that ends in decrease web page velocity scores.
For instance, Lighthouse makes use of a community latency of 150 milliseconds, whereas 40 milliseconds of latency is extra frequent in america. Lighthouse makes use of a cellular latency of 1.6 megabits per second, in comparison with a typical actual person bandwidth of 35 megabits per second.
Google seems to be on the seventy fifth percentile when calculating the actual person metrics. In case your Largest Contentful Paint rating is 3 seconds which means 75% of tourists wait lower than 3 seconds and 25% wait longer than 3 seconds.
In distinction, the metrics reported by Lighthouse are extra consultant of the slowest 5-10% of person experiences.
Why Does The Lighthouse Efficiency Rating Fluctuate Between Runs?
If you happen to run Lighthouse twice on the identical web site you’re prone to see two totally different Efficiency scores. What’s inflicting that variation?
Every Lighthouse consequence solely gives knowledge on a single load of your web site.
No two web page hundreds can be equivalent and have precisely the identical load time.
There might be many causes for this, for instance:
- Random variation: your web site is loading 10s or 100s of sources and the servers concerned will generally be fast to reply and generally reply extra slowly.
- Totally different content material: in case your web page accommodates advertisements or frequently-changing content material and web page velocity varies with the content material that’s being loaded.
- Variation in background exercise: if different web sites are open within the background or the pc is performing different duties this can have an effect on your Lighthouse consequence.
Along with that, Lighthouse scores that have been collected in numerous environments – for instance on PageSpeed Insights and by yourself laptop – is not going to be immediately comparable. That’s as a result of your laptop might have a quicker CPU than the Google server, otherwise you may be positioned nearer to the information heart serving the web site.
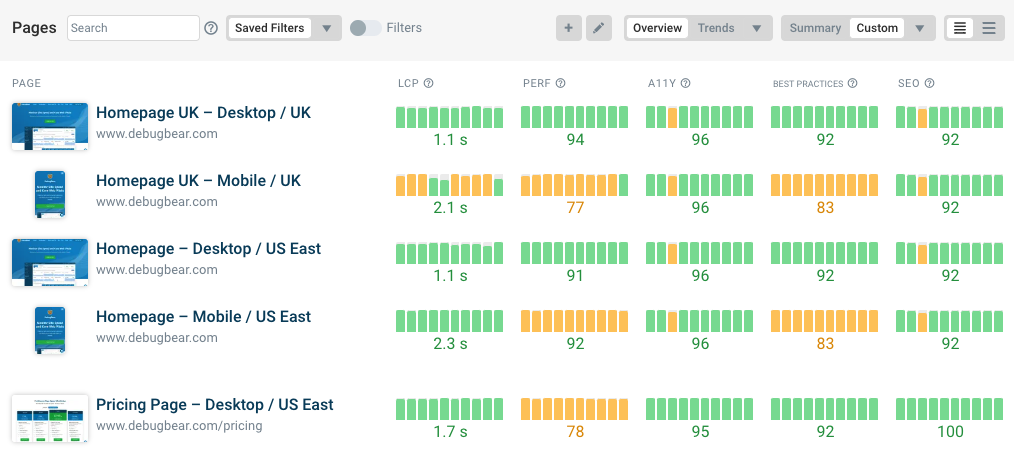
Set Up Steady Monitoring For Lighthouse Scores & Core Internet Vitals
Wish to enhance your Lighthouse scores and total web page velocity? DebugBear lets you transcend one-off checks and take a look at your web site constantly.
With DebugBear you’ll be able to:
- See how your Lighthouse scores change over time.
- Entry detailed an in depth evaluation that goes past the Lighthouse report.
- Get alerted to and perceive rating regressions.
- Showcase the enhancements that your group has applied.
- Monitor Google CrUX metrics and gather {custom} actual person knowledge.
Join a free 14-day trial immediately.
-
 Overview of efficiency metrics and Lighthouse scores in DebugBear, September 2023
Overview of efficiency metrics and Lighthouse scores in DebugBear, September 2023
Along with producing every day Lighthouse studies, DebugBear additionally generates {custom} studies that will help you optimize your Core Internet Vitals.
-
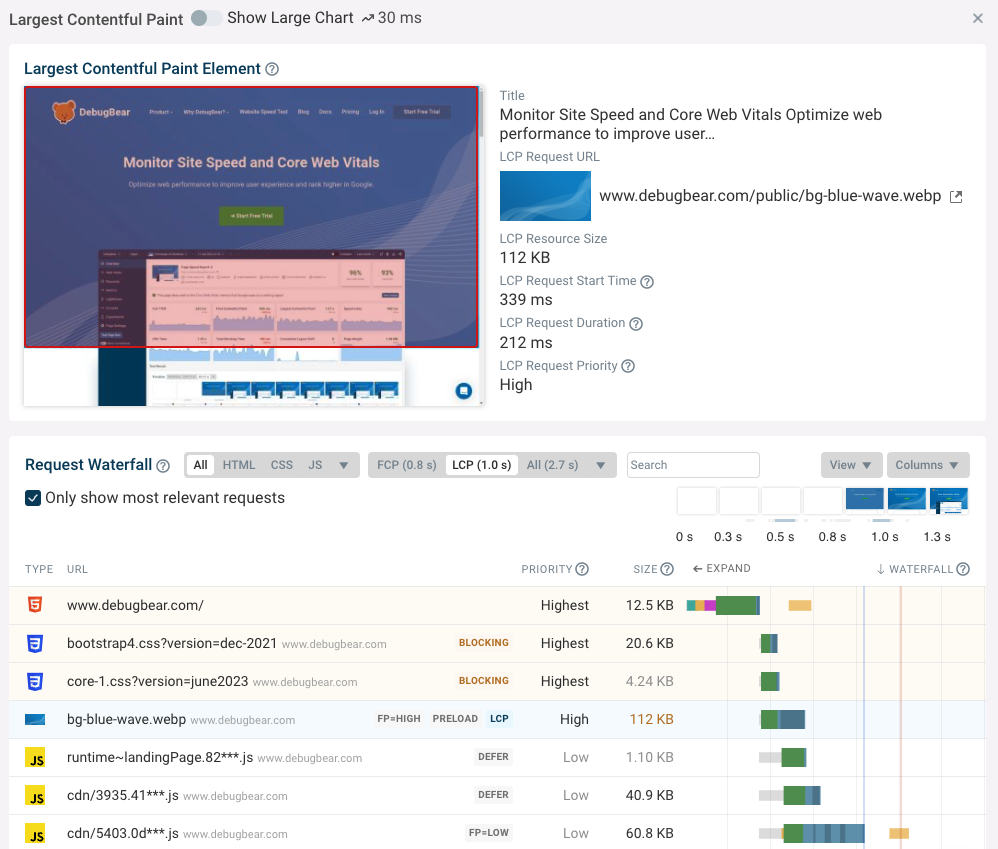
 DebugBear screenshot displaying debug knowledge for the Largest Contentful Paint metric, September 2023
DebugBear screenshot displaying debug knowledge for the Largest Contentful Paint metric, September 2023
Seen in regression in your Lighthouse rating? Evaluate mode lets you see precisely what modified and establish the audit you have to repair.
-
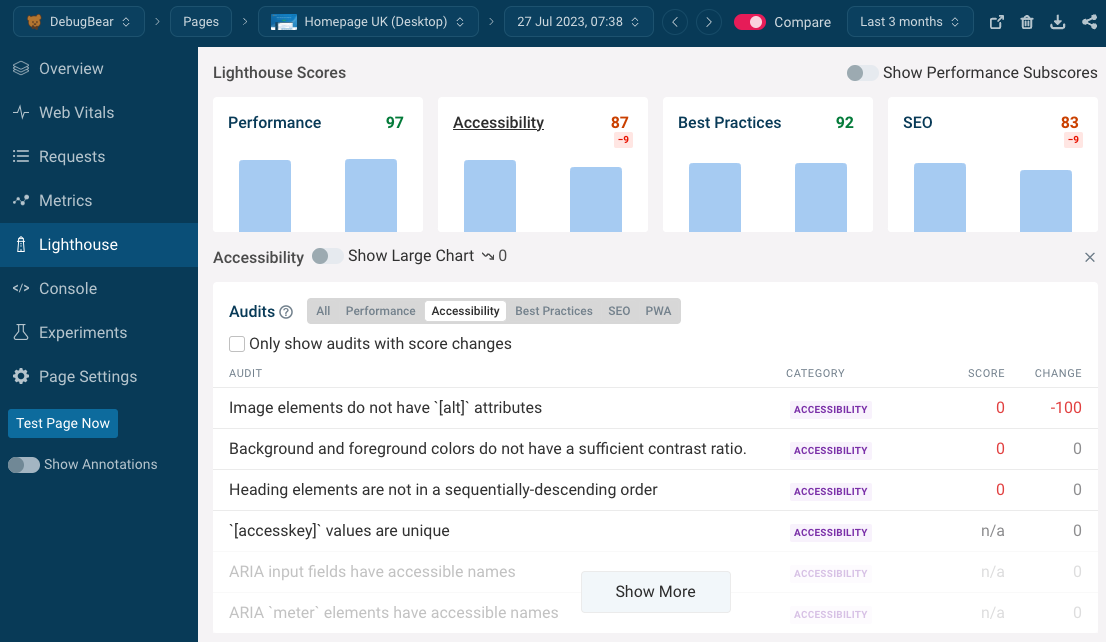
 Checking a Lighthouse regression in DebugBear, September 2023
Checking a Lighthouse regression in DebugBear, September 2023
Prepared to start out optimizing your web site? Join DebugBear and get the information you have to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DeBugBear. Used with permission.